Ahora que sabes crear tipos de contenido y nodos en Backdrop CMS, es hora de explorar los tipos de campos. Los campos son los bloques básicos que usas para almacenar información en tus contenidos, como texto, imágenes o fechas. En este tutorial, te explicaré qué campos vienen por defecto, para qué sirven y cómo puedes extenderlos añadiendo más opciones. ¡Vamos paso a paso!
¿Qué son los tipos de campos?
Un campo es como un contenedor que guarda un tipo específico de datos en un tipo de contenido. Por ejemplo, en un "Artículo" tienes un campo para el título y otro para el cuerpo. Backdrop CMS trae varios tipos de campos listos para usar, y si necesitas algo más, puedes instalar módulos para ampliar las opciones.
Campos predeterminados en Backdrop CMS
Cuando instalas Backdrop, ya vienen algunos tipos de campos básicos que puedes usar al crear o personalizar tipos de contenido. Aquí están los más comunes y qué hacen:
-
Texto (Text)
- Sirve para escribir una sola línea de texto corto, como un título o un nombre.
- Ejemplo: El campo "Título" que aparece en todos los tipos de contenido por defecto.
- Útil para: Nombres, encabezados o etiquetas simples.
-
Texto largo (Long text)
- Permite escribir párrafos o texto extenso, con o sin formato (como negritas o listas).
- Ejemplo: El campo "Cuerpo" en "Artículo" o "Página".
- Útil para: Descripciones, artículos de blog o información detallada.
-
Imagen (Image)
- Te deja subir imágenes desde tu computadora para mostrarlas en el contenido.
- Ejemplo: El campo opcional de imagen en "Artículo".
- Útil para: Fotos de eventos, productos o ilustraciones.
-
Fecha (Date)
- Un campo para elegir fechas con un calendario o escribirlas manualmente.
- Ejemplo: El campo "Fecha" que añadimos en el tipo de contenido "Evento".
- Útil para: Fechas de eventos, plazos o cumpleaños.
-
Referencia a entidad (Entity reference)
- Conecta un nodo con otro contenido, usuarios o términos de taxonomía.
- Ejemplo: No viene configurado por defecto, pero puedes usarlo para vincular un "Evento" a un "Lugar".
- Útil para: Relaciones entre contenidos, como autores o categorías.
-
Booleano (Boolean)
- Un campo simple de sí/no o verdadero/falso, como una casilla de verificación.
- Ejemplo: Podrías usarlo para marcar si un evento es "Gratis" o no.
- Útil para: Opciones binarias o decisiones rápidas.
-
Lista (List)
- Te permite crear un menú desplegable o casillas con opciones predefinidas.
- Ejemplo: Un campo como "Tipo de evento" con opciones como "Concierto", "Taller", "Feria".
- Útil para: Clasificaciones o selecciones específicas.

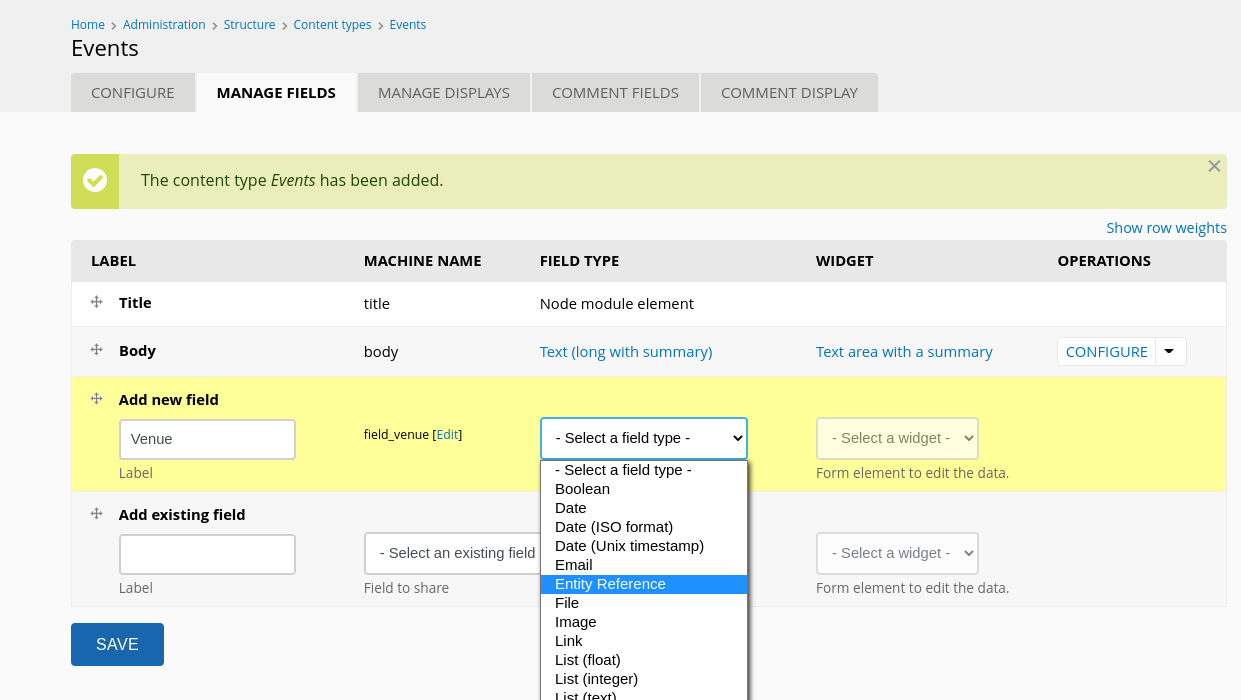
Cómo añadir un campo predeterminado
Probemos añadir un campo a un tipo de contenido existente, como "Evento":
- Ve a "Estructura" > "Tipos de contenido" en la barra superior.
- Junto a "Evento", haz clic en "Administrar campos".
- En "Añadir campo nuevo", escribe un nombre (ej. "Lugar") y elige un tipo, como "Texto".
- Haz clic en "Guardar", luego ajusta las opciones (como el tamaño máximo) y guarda de nuevo.
- Repite este proceso para probar otros tipos, como "Imagen" o "Lista".
Cómo extender los campos con módulos
Los campos predeterminados son geniales, pero a veces necesitas más. Aquí es donde entran los módulos. Puedes instalar módulos adicionales desde la comunidad de Backdrop para añadir tipos de campos avanzados. Algunos ejemplos:
-
Teléfono (Phone): Para números de teléfono con formatos específicos.
- Módulo sugerido: "Phone".
-
Correo electrónico (Email): Para validar direcciones de email automáticamente.
- Módulo sugerido: "Email Field".
-
Archivo (File): Para subir PDFs, documentos o archivos variados.
- Módulo sugerido: Incluido en el núcleo, pero puedes mejorarlo con "File Entity".
-
Ubicación (Location): Para mapas o direcciones completas.
- Módulo sugerido: "Geofield" o "Location".
Cómo instalar un módulo para más campos:
- Ve a backdropcms.org/modules.
- Descarga el archivo ZIP del módulo (ej. "Phone").
- O puedes hacerlo en tu panel, ve a "Funcionalidad" > "Instalar nuevo módulo".
- Instala el módulo, actívalo desde "Mostra Modulos"
- Ahora, al añadir un campo, verás los nuevos tipos disponibles.

Prueba tu nuevo campo
Si instalaste un módulo como "Phone":
- Vuelve a "Administrar campos" en "Evento".
- Añade un campo llamado "Teléfono de contacto" y selecciona el tipo "Teléfono".
- Configura las opciones (como el formato del número) y guarda.
- Crea un nodo de "Evento" y prueba el campo añadiendo un número.
Consejos finales
- Experimenta: Prueba combinar campos (texto, imagen, fecha) para hacer tipos de contenido más ricos.
- Módulos clave: Busca en la comunidad módulos populares para necesidades específicas.
- Ordena: Usa "Administrar visualización" para decidir cómo se ven los campos en el sitio.
- Inicie sesión o regístrese para comentar