Ya instalaste Backdrop CMS manualmente, y ahora vamos a configurarlo para que hable nuestro idioma: español. En este tutorial, te mostraré cómo cambiar el idioma de la interfaz y del sitio, además de personalizar detalles como el logo y el lema. Todo paso a paso, y con tus capturas de pantalla, quedará clarísimo.
Paso 1: Inicia sesión como administrador
Abre tu navegador y ve a la URL de tu sitio (por ejemplo, http://localhost/mi-sitio o http://tudominio.com). Haz clic en "Iniciar sesión" e introduce el usuario y contraseña que creaste durante la instalación. Esto te llevará al panel de administración.

Paso 3: Activar modulo de traduccón
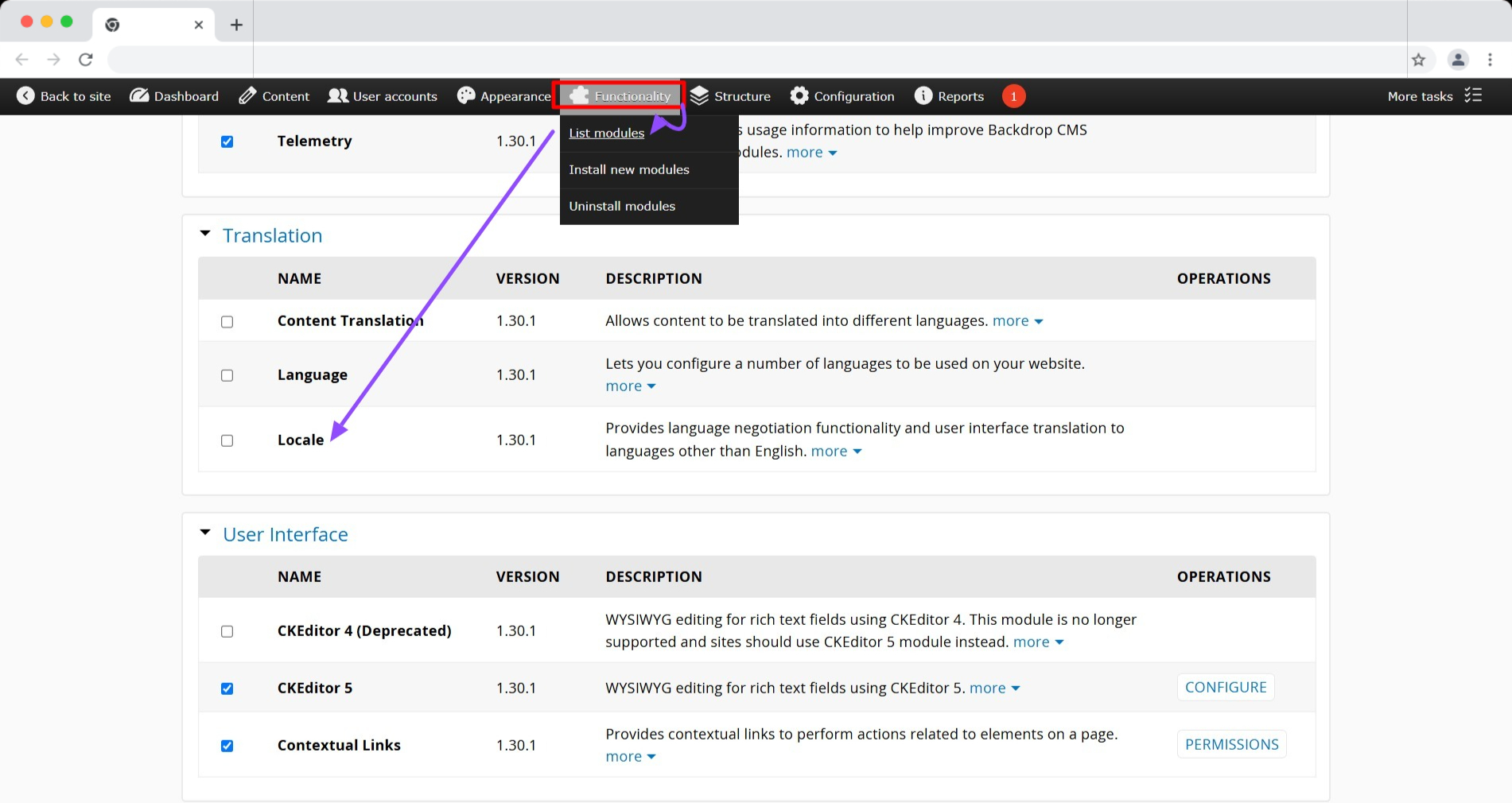
En primer lugar, debemos activar el módulo locale, vamos a la barra superior y seleccionamos Funcionality - List Modules, en el listado buscamos Locale, lo seleccionamos y Save Configuration.

Paso 3: Cambia el idioma de la interfaz a español
Backdrop CMS viene con soporte para múltiples idiomas, incluido el español. Vamos a activarlo:
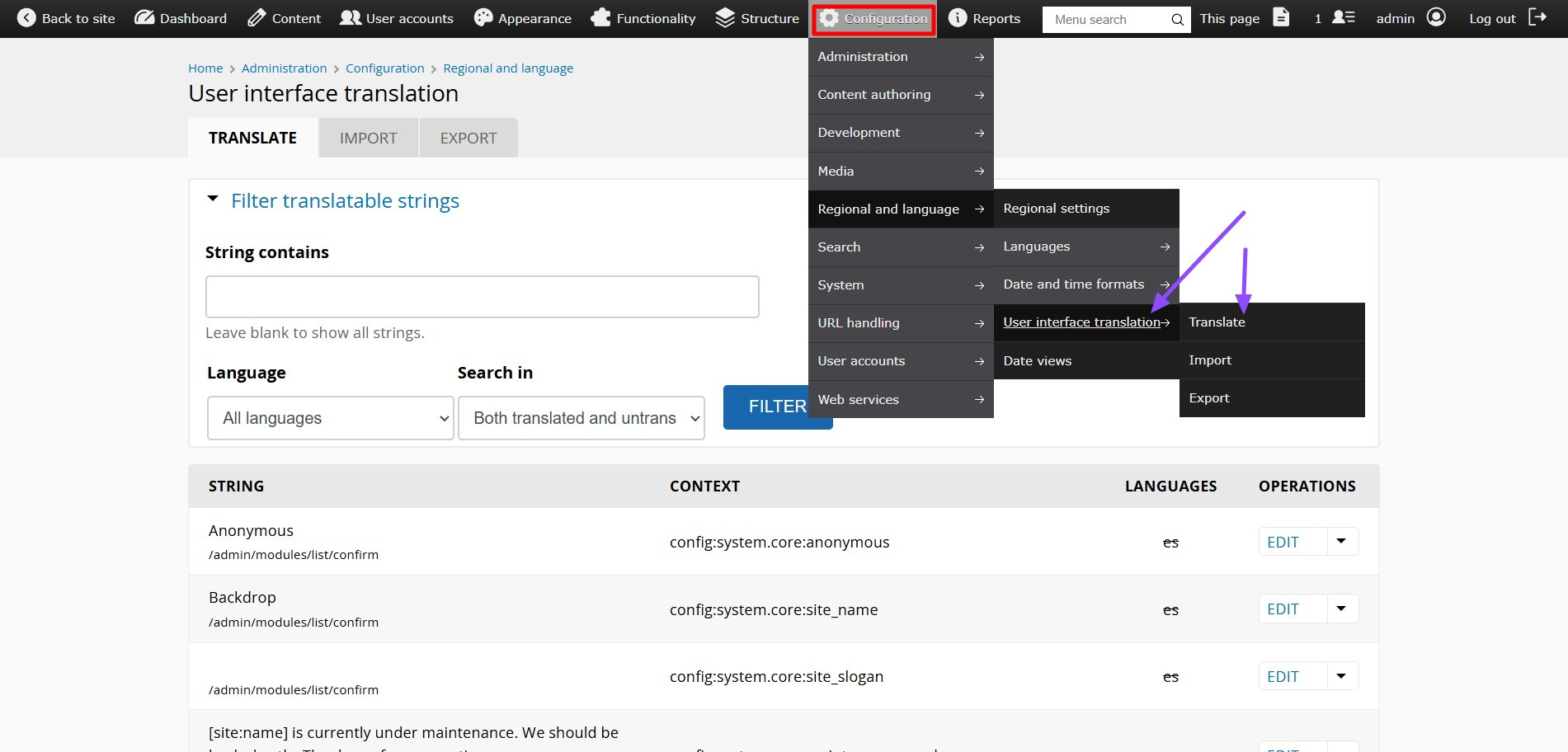
- En el panel de administración, mira la barra superior y haz clic en "Configuración" (o "Configuration" si aún está en inglés).
- Busca la sección "Regionales y de idioma" (o "Regional and language") y haz clic en "Idiomas" (o "Languages").
- Verás que "English" está como idioma predeterminado. Haz clic en "Añadir idioma" (o "Add language").
- En el menú desplegable, selecciona "Spanish" y haz clic en "Añadir".
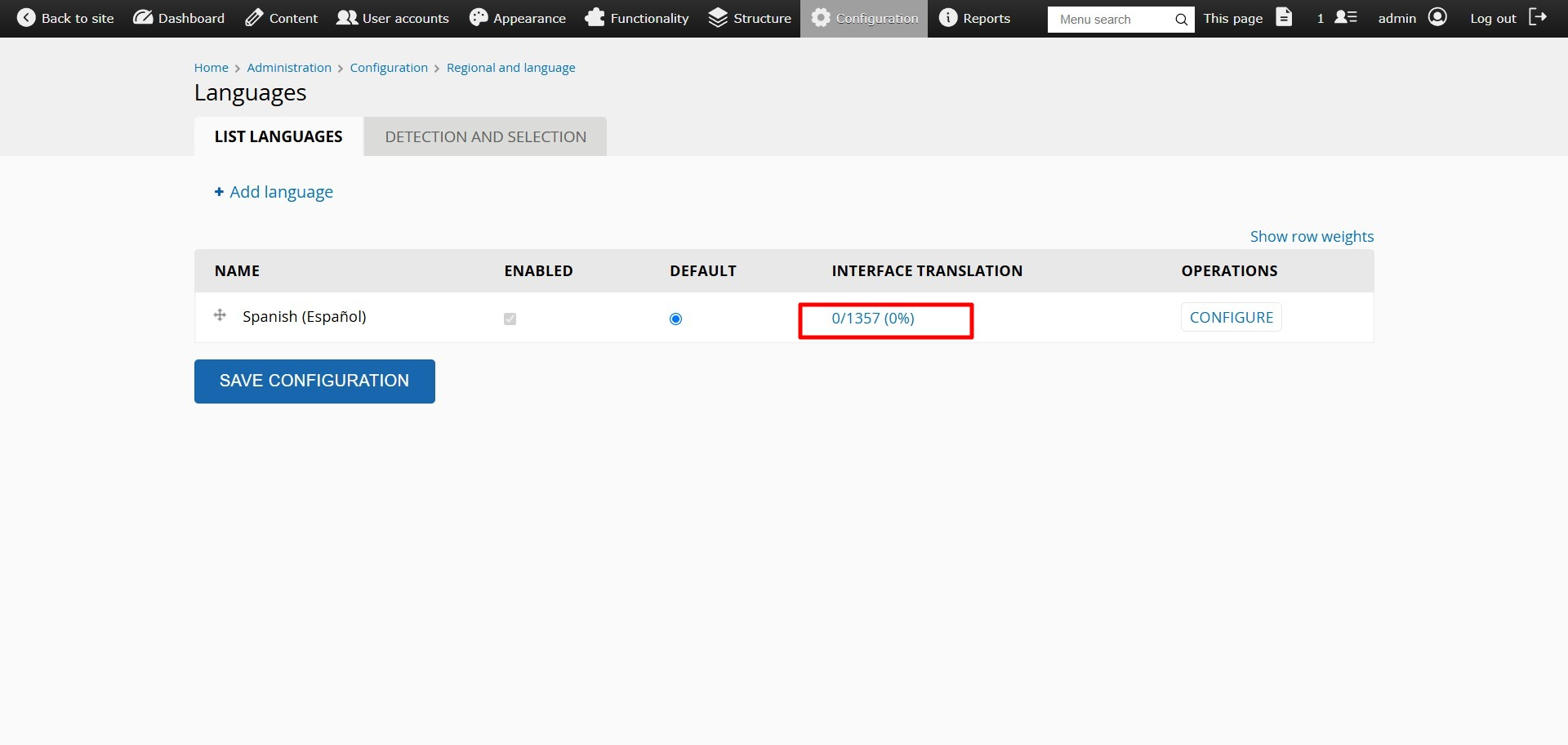
- Backdrop descargará los archivos de traducción automáticamente. Una vez añadido, marca "Español" como idioma predeterminado (haz clic en la casilla junto a "Español" en la columna "Predeterminado").
- Si no utilizaras otro idioma en la interfaz, te recomiendo eliminar el idioma Inglés.
- Haz clic en "Guardar configuración" al final de la página.
¡Listo! Ahora el panel de administración estará en español. Nota: El idioma sé ira descargando, y la interfaz sé ira actualizando al español en el proceso, el idioma español no está al 100% traducido.

Paso 4: Configura el idioma del sitio para los visitantes
El idioma de la interfaz es para ti como administrador, pero también puedes asegurarte de que el contenido público esté en español:
- En la misma sección de "Configuración" > "Idiomas", haz clic en "Detección y selección" (o "Detection and selection" si aún no se actualiza).
- Asegúrate de que "Idioma predeterminado del sitio" esté configurado en "Español". Si no, ajusta las opciones para que el español sea la prioridad.
- Haz clic en "Guardar configuración".
Esto garantiza que los visitantes vean el sitio en español por defecto.
Paso 5: Personaliza el logo del sitio
Ahora que el idioma está listo, hagamos que el sitio tenga tu toque personal con un logo:
- Ve a "Configuration" en la barra superior.
- Haz clic en "System").
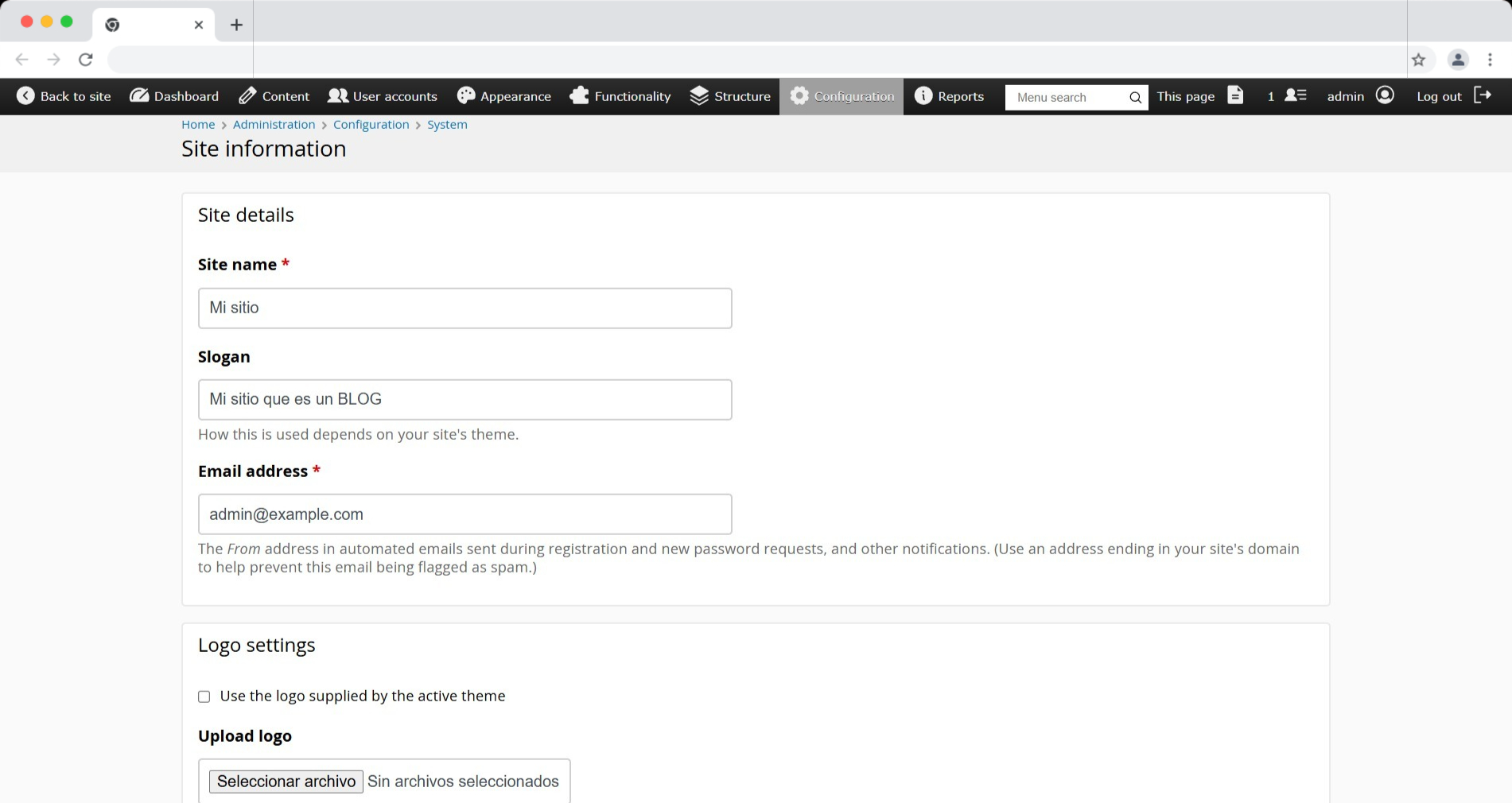
- Busca la sección "Site information".
- Escribe el nombre de su sitio, un lema, si vienes de WordPress esto es similar.
- Sube un Logo y un Icono para el navegador.
- Puedes personalizar la página inicial, la de error, te recomiendo dejarlo como esta.
Tu logo aparecerá en la parte superior del sitio.

Paso 6: Traducción manual
Cuando activamos el módulo Locale, también activamos un traductor de interfaz, es decir, que puedes traducir todas las palabras en inglés, ya sea del sitio que aún no estén traducidas o de módulos extras. Si vienes de WordPress es similar a LocoTranslate.

Consejos finales
- Si subes un logo, asegúrate de que tenga un tamaño adecuado (unos 200-300 píxeles de ancho suele funcionar bien).
- El lema es opcional; si no quieres uno, déjalo en blanco.
- En los próximos tutoriales, veremos cómo añadir contenido en español para que todo el sitio sea coherente.
- Inicie sesión o regístrese para comentar